Bonjour, mon nom est Yann Thobena
Développeur FullStack JS
A propos de moi
Après 10 ans passés dans le commerce et la vente de matériel industriel, à manager et atteindre des objectifs de performance et de satisfaction client, j'ai choisi de donner un nouvel élan à ma carrière et de relever un nouveau défi: celui de devenir développeur web !
Il s'agit d'un métier qui me passionne, qui me permet d'apprendre tous les jours et souvent par moi même mais avec en plus, cette sensation que tout est possible pour peu que l'on ai une connexion internet à portée de main. J'ai été formé au sein de l'école O'Clock depuis le mois d'Août et j'ai pu réaliser un projet de fin d'étude durant 1 mois en tant que Git Master et Développeur Front. Pour se faire, j'ai choisi d'apprendre à maîtriser React et Redux afin d'optimiser toujours plus l'expérience des utilisateurs.
De nature curieux et très impliqué, je m'intéresse à tout nouveau défi, je m'adapte très facilement en équipe et j'aime partager mon expérience, aussi petite soit elle ! Mon nouvel objectif est de trouver une entreprise qui m'accueille pour un stage d'1 an en alternance afin de parfaire mes connaissances de développeur Full Stack, j'aimerais ainsi me préparer à passer le titre professionnel de "Concepteur Développeur d'Application"
Curriculum VitaeMes réalisations
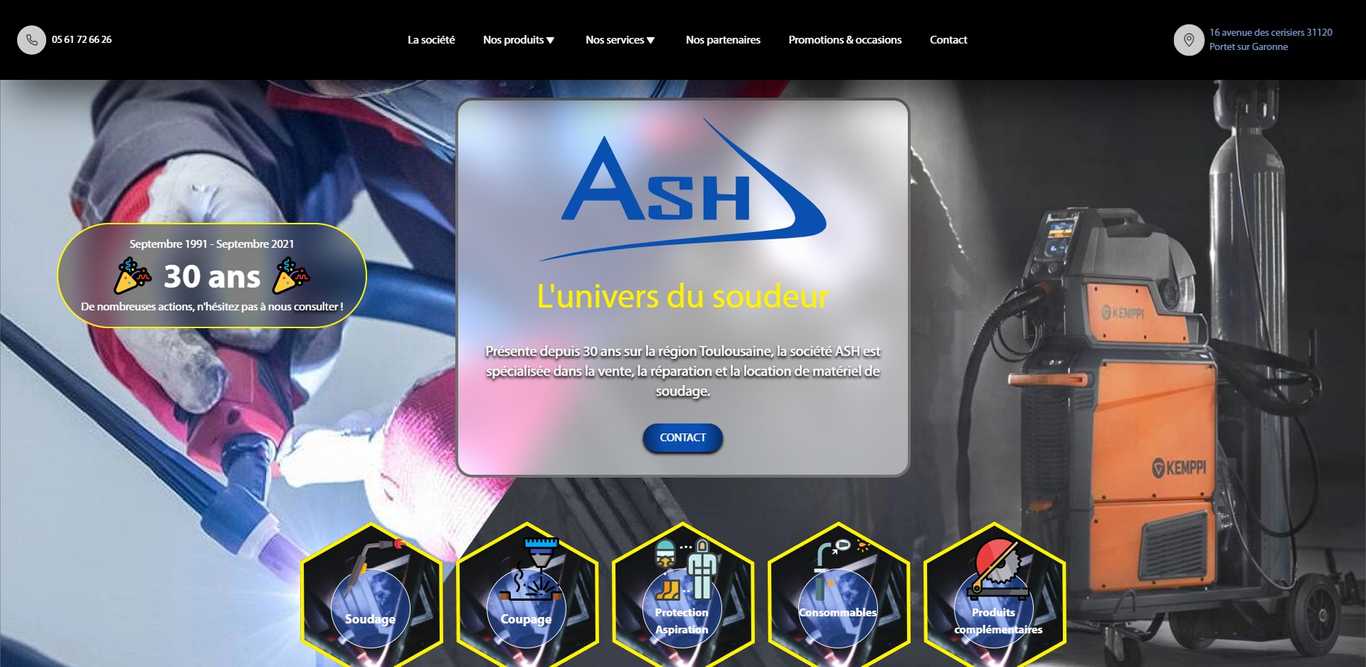
ASH 31
Refonte du site de la société ASH dans le 31
Le projet de l'entreprise ASH était de remettre aux goûts du jour leur site vitrine afin de gagner en visibilité et afficher un nouveau visage à larriver des 30 ans de son existence. J'ai réalisé ce projet en découvrant le CMS Strapi pour créer une interface backend permettant à mon client de facilement gérer ses produits et promotions. Côté front-end, j'ai utilisé le framework Next.JS basé sur la librairie React. Le projet a duré 4 mois, du cachier des charges jusqu'à la livraison, en totale autonomie et en effectuant des réunions régulières avec le client.
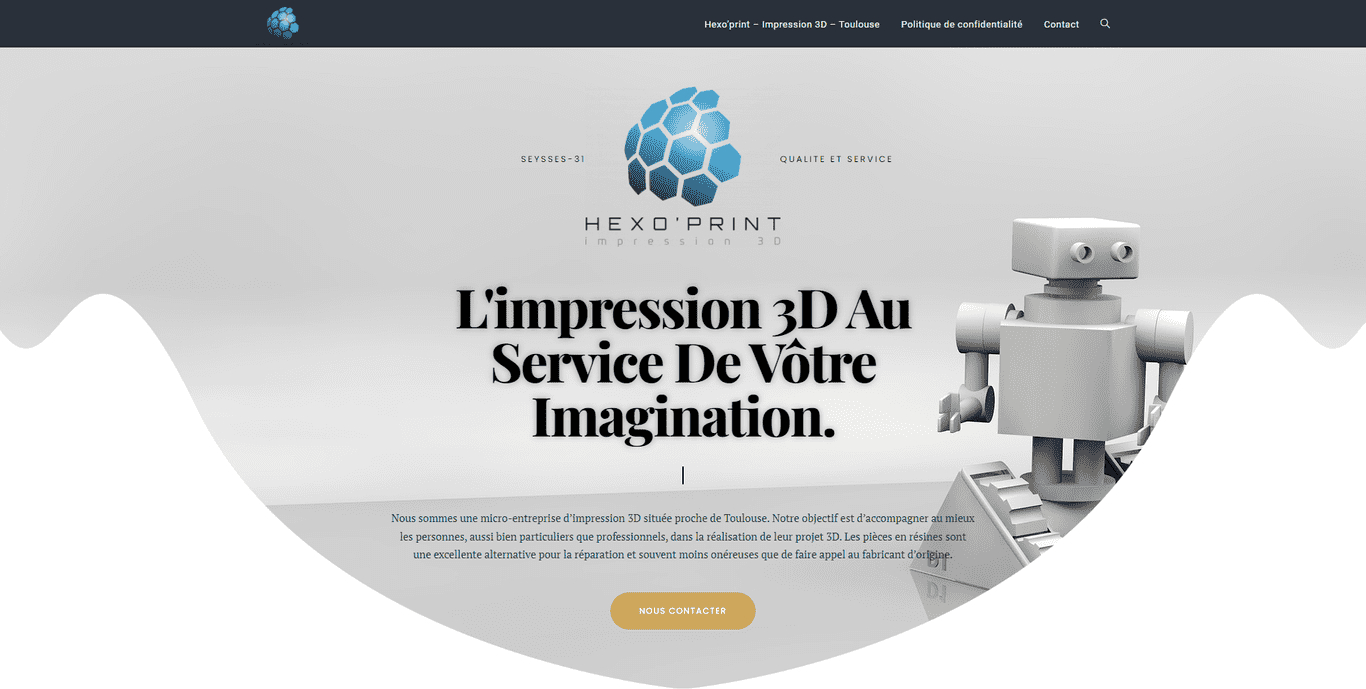
Hexo'print
Site vitrine de l'entreprise d'impression 3D Hexo'print
L`entreprise Hexoprint est une micro-entreprise dont l'objectif était de gagner en visibilité grâce à un site vitrine à moindre coût, en effet, la concurrence sur le marché de l'impression 3D étant plutôt rude, le jeune entrepreneur à l'origine du projet souhaitait minimiser les risques. Afin de réaliser ce projet je me suis donc appuyé sur le CMS Wordpress, ce qui m'a permis de donner vie à ce site très rapidement et avec pour seule contrainte, un design et un référencement approprié pour le client.
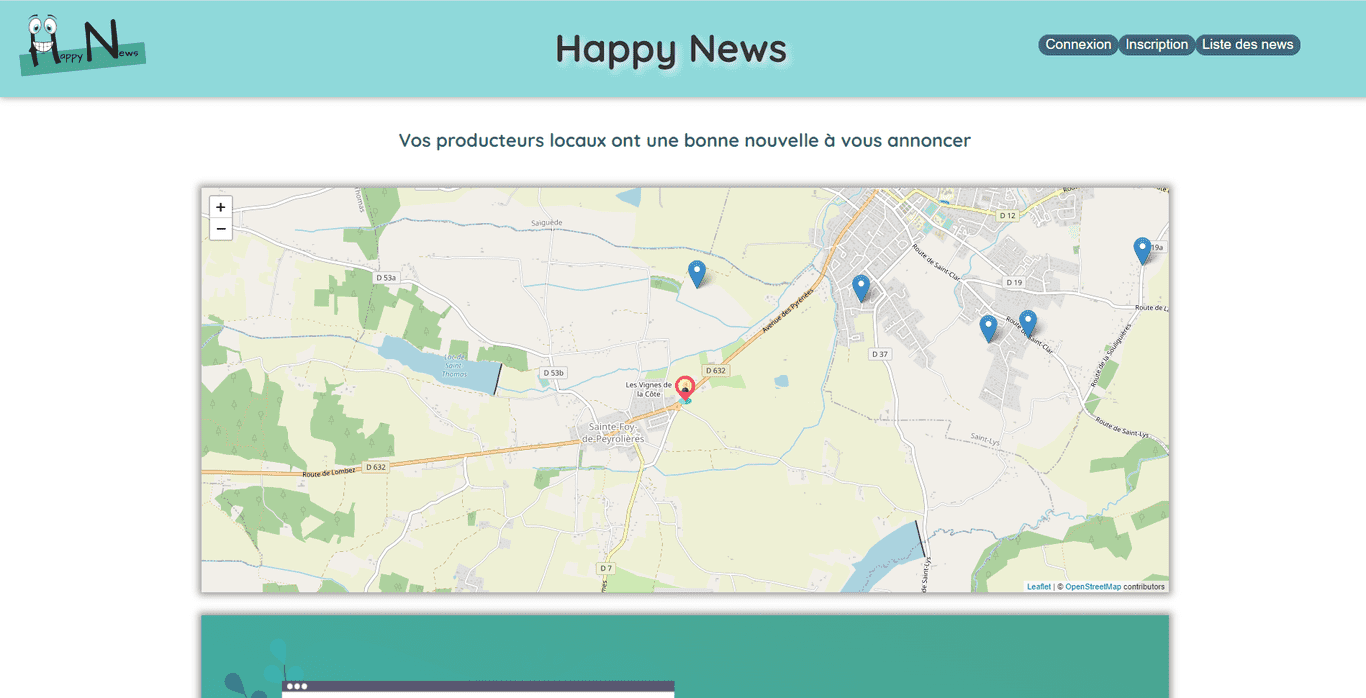
Happy News
Projet de fin d'étude au sein de l'école O'Clock
Tout d’abord, l’idée du projet est née du constat que beaucoup de PME comme les commerces de proximité (Producteurs locaux et artisans) n’ont pas les moyens d’investir dans une campagne de communication, pourtant à l’heure actuelle, la visibilité de ces commerces est l’un des points cruciaux à leur survie ! Afin de répondre à cette problématique et renouer le lien entre ces 2 acteurs. Il a fallu imaginer et concevoir une plateforme de communication qui permettrait à n’importe quel petit commerce de pouvoir créer un profil en quelques clics, consultable par tous les visiteurs du site et avec un moyen d’attirer leur attention... Technologies utilisées : FRONT = React, Redux, Sass, Axios, Leaflet, Firebase ----- BACK = Node.js, Express, PostgreSQL, Bcrypt, JWT
Find on Github
Projet personnel : site de recherche de repo Github
Projet réalisé en React avec Semantic UI en tant que librairie de composants ainsi que axios et l'API de Github pour la recherche de repo sur github.com
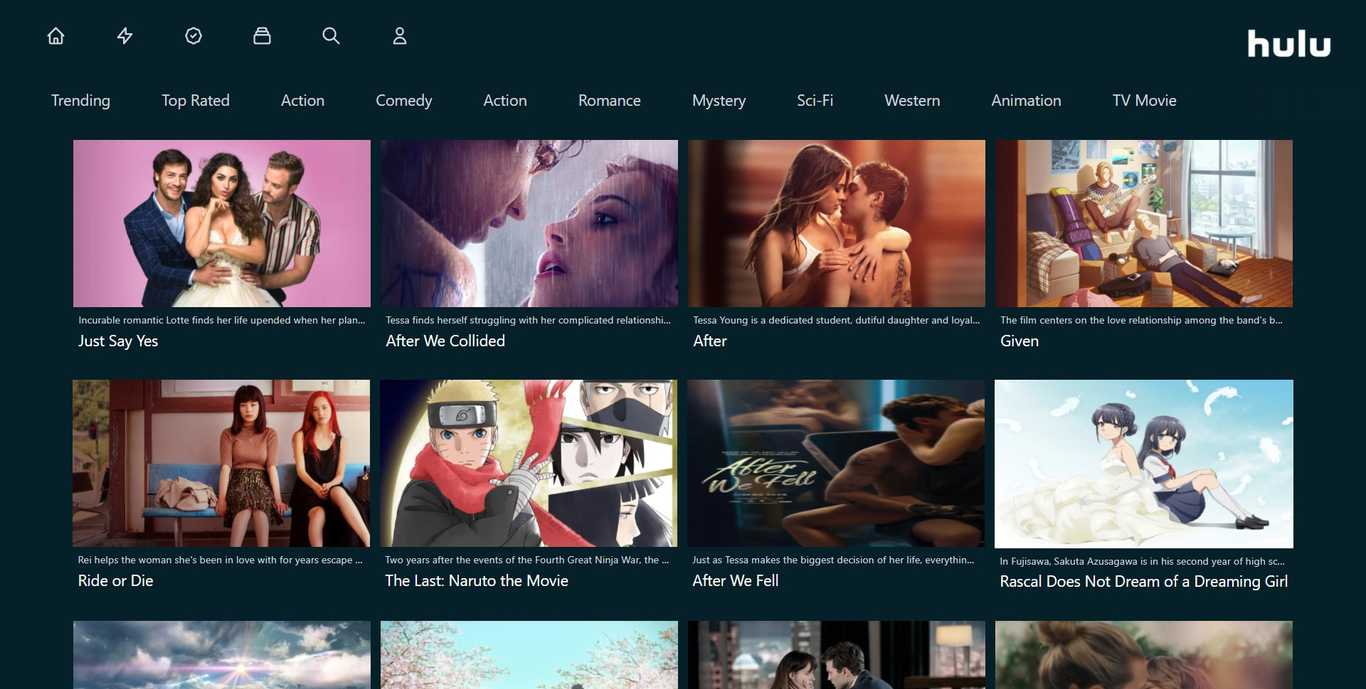
Hulu 2.0
Création d'un clone de site de streaming avec une approche Mobile First.
Première expérience avec Next.JS en tant framework React ainsi que Tailwind CSS en framework CSS. Next.JS détient de nombreux avantages dont le système de routage intégré basé sur un répertoire "Pages" et l'aspect Serveur Side Rendering pour l'optimisation du référencement. Cette application consomme également une api gratuite permettant d'accéder aux données de films à regarder en streaming (https://www.themoviedb.org/?language=fr).
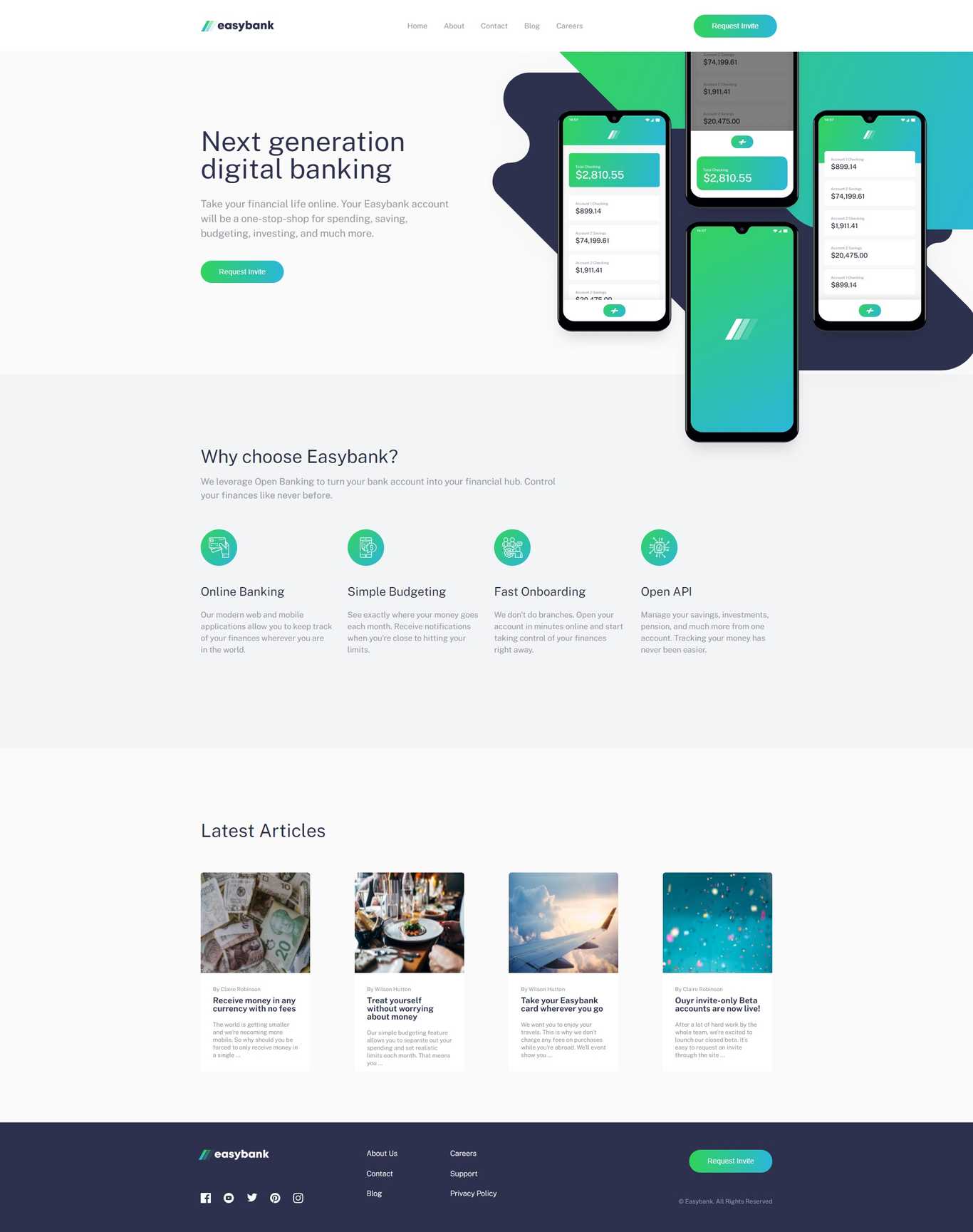
Easy Bank Landing Page
Création d'une landing page de banque responsive avec plusieurs animations agréables pour les utilisateurs
Projet réalisé en React, la librairie de composant Javascript, utilisant SASS en tant que pré-processeur CSS. Le projet est un défi proposé par le site FrontendMentor. La vue mobile est prévue pour des écrans d'une largeur de moins de 375 pixels. Ce petit projet m'a permis notamment d'apprendre à interagir avec la couleur des svg simplement grâce au CSS et également, créer un burger menu très efficace et intéractif pour la version mobile
Petit jeu de RPG pour revoir les fondamentaux du code
Le but du joueur est de rejoindre la mine d'or
Site réalisé uniquement en HTML, CSS et Javascript, le but étant de dynamiser la page à l'aide d'un JS basique
Projet réalisé dans l'optique d'un entretien technique
FRONT : React JS
BACK : Node.JS, express et postgreSQL
Sathya Beaumont Cascadeur Acrobate Modele
Un site vitrine réalisé avant ma formation de développeur
Uniquement du HTML + CSS pour apprendre en autodidacte à réaliser ce site qui est destiné à mon cousin, Sathya, afin qu'il gagne en visibilité dans son activité professionnelle
Contact
Vous voulez que l'on travaille ensemble ? Écrivez moi !
Me contacter par mail